This post describes the basic hand-drawn process flow shapes: Start, End, Task and Gateway. With these tools you can model simple process flows using Visio's swimlane template.
The Hand-drawn post series looks like this:
- Part 1 - Introduction - How the hand-drawn look is created. Shows all shapes.
- Part 2 - Basic Shapes - Good for most process flows.
- Part 3 - More shapes - For more advanced models.
- Part 4 - Building a hand-drawn template.
- Part 5 - Quick posts - Three more great hand-draw shapes for process flows.
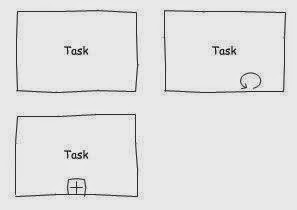
The Task Shape
The task shape is a basic hand-drawn rectangle that is the basis for many of the other shapes. There are two variants on the basic rectangle that you can control by right clicking the shape.
There are two variants on the basic rectangle that you can control by right clicking the shape.Collapsed indicates that there a detailed definition of the process task. I use this when the process is in another page in the Visio document.
Loop indicates that the process is repeated.
I don't use the variants very often, they can be too BPMN specific for some audiences, but you might find them useful.
The text box uses Comic Sans for a hand-drawn look, and the text box itself is bounded by the shape. I decided not to let the text box expand the size of the box.
Design Note:
Each of the variant icons is a separate geometry in the shape. If you follow the ShapeSheet links, you'll see how clicking the action entry reveals and hides the icons. The user section of the shape has sizing constants that mean the icons grow or shrink as the shape size changes.
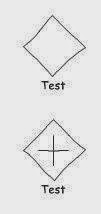
The Gateway Shape
 The gateway shape has a similar geometry to the task shape in that it is a rectangle with the same 3 section randomised side as the task shape.
The gateway shape has a similar geometry to the task shape in that it is a rectangle with the same 3 section randomised side as the task shape. 
Design Note:
If you look at the geometry of the main shape, you will see a special "Line to" the previous geometry point. This is an important point. Without line rounding, Visio "draw" conventional rectangular shapes, however, I need line rounding to smooth out the randomising. This has the effect of rounding the shape corners too. By adding a specific line back to each corner, the rounding is cancelled out.
The geometry of the plus sign has User values to control the gap between the sigh and the corner of the shape. I've added the hand-drawn effect to the plus sign too.
The Start Shape
The start shape is the most complex shape in the palette, it is actually four separate shapes grouped, one for the main shape, one for the intermediate inner ring, and one each for the timer and message icons.
The intermediate icon can be used with or without the other icons, but you can have one one of either timer or message.
Design Note:
Since I'm using randomised shapes, the challenge is to ensure the inner shapes dont cross over into the outer. To solve this I drew the four shapes at the right size separately. I then created a group with just the main shape ("Start a Group"), then added the first inner shape to the group ("Add to Group"). The inner shape is subordinate to the main, so I could refer to the main shape's randomised values, this means that you get the exact same outline, only a little smaller.
The clock face is easily the most complex shape, I needed a refresher on my high school trigonometry to get the hour marks pointing towards the centre, and each the same length.
The message icon is based on the rectangle with the extra angle.
The End Shape
The End Shape is a cut-down start shape. I left the message icon, but removed the Timer.
The additional thickness of the outline means that I had to tweak the sensitivity of the "wavy-ness" down a little for this shape.
Downloading the shapes
You can download s stencil with these shapes from the Visio Downloads page here.
See the following post for more hand-drawn shapes.
I am keen to hear how you find the shapes, so please leave a comment.





